RESTful Client Server Architecture, that is fading away, and pitfalls for beginners.
RESTful Client-Server Architecture: Navigating the Evolution and Pitfalls for Beginners
Hold on tight because, in this blog series, we're throwing Roy Fielding's REST into the ring with the flashy, beginner-friendly moves of modern frameworks. It's like the ultimate face-off of web development philosophies. Oh, and did we mention we'll be throwing in some roasts too? Get ready for a wild ride where we break down the classics, roast the trends, and laugh along the way. It's the Fielding vs. Frameworks showdown, and things are about to get spicy! 🔥💻
I won't be talking about Web3, I am here to indicate the direction of current frameworks violates the original REST!
Source: Fielding Dissertation: CHAPTER 5: Representational State Transfer (REST)
1) Architecture
The architecture of RESTful sites should be client-server.
Described in Fielding Dissertation: CHAPTER 3: Network-based Architectural Styles
Promotes Separation of Concerns
By isolating UI from data storage concerns, portability is improved; thus, scalability. This supports the Internet scale with a robust backbone.
From recent Next.js announcements and such, these concepts are fading away. These raise issues when trying to scale out the application in a cost-effective way. Such curtains to the foundation will not be beneficial for beginners, who are the majority going for React-based apps.

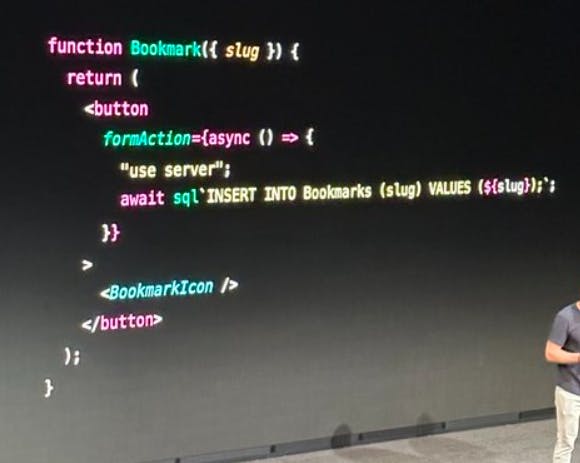
Here, the button is UI and sent to the client, and the closure would be converted into an API endpoint or something (I don't bother to check further). If a beginner glances over this and learns from this, then that person might never see the light of actions happening behind the scenes. The following are cloaked by bringing UI and data storage together:
Call to an endpoint
Session management to identify the user issuing the request
The request is which HTTP verb
SQL DBMS connections
DBMS connection pools
Binding variables to SQL to prevent XSS
All the above are pretty serious points for a beginner to understand the systems; and later debug it. Let me explain my concerns on this Next.js stupid black-box feature.
Call to an Endpoint
I don't know for sure, but I guess that this will be converted to an API endpoint then an AJAX (or something) request will be made from the browser. If someone is a beginner and doesn't know this, then this is a blind spot!
Logs to such endpoints will be cryptic for them. Might think buttons can make HTTP calls; worse they wouldn't have an idea about HTTP as well.
Session Management
How do you know which user to bookmark this? Conceptually this demo feels wrong. A table with just slugs? No association with the user or actor? No foreign keys? Realistically there should be an association with the actor and action. But how do you define the relationship? Which method are you using? The choices are not clear!
Is it JWT? Basic Auth? OAuth? Session Ids? I will assume a session with cookies and a URL as a fallback.
This piece of code, which is in the context of a session, is not obvious. Too much abstraction. A beginner will miss this and might be confused altogether.
HTTP Verb
Which HTTP verb request is used here? INSERT corresponds to POST? Isn't that a leaky abstraction? If I change the SQL query then the API structure changes; documentation is not in sync, and older clients are failing since I changed
INSERT INTO tbl (col0) VALUES (arg0);
...to update the tbl.col0 instead of adding new records. Now endpoint is PATCH, but older builds are POST? Wait, is it PUT now? Yup, how do you identify whether the request is PATCH or PUT for better documentation?
Worst-case scenario, beginners of web dev might not even know, the distinctions, definitions, and pros-n-cons of each. They are blindly following the hype without realizing the system, and without learning the craftsmanship.
To their credit, this is OK for a seasoned player who knows what they are doing. But Next.js is almost marketed as beginner-friendly, quickly becoming a full-stack developer and such.
SQL DBMS
I didn't know anything about setup. But this single screenshot seems to indicate, the hustle to pass around SQL connections/pools is no more. This is good, abstracted away. But for a framework targeting beginners should let them cook; at least for a while.
I started with PHP. fetch_row() and execute() taught me how stuff works; then switching to Django seems like a knife in butter. Everything clicked and felt relief. Imagine doing this and then when you get famous and a client with a low budget needs a PHP site and then you learn you can't do these easily in PHP and you have to manually do that! Using ORMs in PHP would be the last resort, often harder to construct complex queries than so. What are you gonna do? Call Ghostbusters!

Same case as above. (Thank God I started with C, without realizing it was such an old. Why C? I found a book in the library and followed that out of hype, no guidance whatsoever)
XSS and Binding
Say you are a beginner and try to run the above code. Unless documentation specifies it, I doubt you ever heard of [[XSS]]. It is real! I think Next.js framework devs would be wise enough to make that slug bind to the query instead of replacing/concatenating the slug value.
Say you didn't know that and now have to develop a FastAPI application. Unless you are using an ORM, if you sort to custom SQL cursors since the project was so small and used f-string to construct the queries, may God have mercy on you.
Conclusion
Please don't take this as a hate post on Next.js rather than a handful of concerns on the direction of Next.js's development from someone who loved it when it was rational and following UNIX philosophy...
Do one thing and do it well
Next.js was a server framework to get React on SSR (some sort), but now it takes on data storage as well it seems, image optimizations and delivery, font and such asset management then also caching and revalidation; along with bundling with turbopack.
If you want to dive into this React business, start with Remix, they are better IMO; then come back to Next.js or use HTMX!